Webアプリ基盤載せ替え ~フロントエンド編~
Nuxt.js をはじめる ①
Nuxt.js のプロジェクト セットアップについて。
前回の記事
vemi.hatenablog.com
前提
開発マシン・OS:Windows 10 x64 (Surface Go)・・・とりあーず手元の超貧弱な環境。とはいえファンレスなPCで開発できるってしあわせだ
開発環境:VS Code
その他:Node.js はインストール済。Node.js 12.13.0/npm 6.12.0
Nuxt.js プロジェクトの作成
プロジェクト作成
npx create-nuxt-app mipla-v
 セットアップにあわせていろいろ聞かれる。親切だなぁ。
セットアップにあわせていろいろ聞かれる。親切だなぁ。
C:\dev\nuxt>npx create-nuxt-app mipla-v npx: installed 350 in 121.783s create-nuxt-app v2.11.1 ✨ Generating Nuxt.js project in mipla-v ? Project name mipla-v ? Project description mipla frontend project ? Author name ve ? Choose the package manager Npm ? Choose UI framework Bootstrap Vue ? Choose custom server framework None (Recommended) ? Choose Nuxt.js modules Axios ? Choose linting tools ESLint ? Choose test framework Jest ? Choose rendering mode Single Page App ? Choose development tools jsconfig.json (Recommended for VS Code)
- パッケージマネージャーは比較的なじみのある npm で。
- UI framework は評判のよい Bootstrap で。
- API叩きが必須なので、Nuxs.js modules で axios module を選択。
- ESLint、Jest は正直よくわからないので、ネット上に情報が多そうというだけで選択。
- レンダリング(SPA/SSR)は SPA (Single Page Application)形式を選択。
興味本位で一度はSPAで作ってみたいというのと、嘘か誠か実装が簡単だというのもふまえこちらで。
URL制御が大変そうだけど、本当に実装は簡単なのかしら?
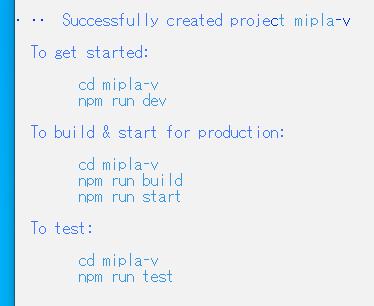
プロジェクトのセットアップが終わると、使いそうなコマンドを教えてくれる。これまた親切だなぁ。。

フォルダを開いたら、既にgitリポジトリになっていた。一部のみCommitされていて、Untrackedなファイルもある。これはそのまま使ってよいものなのかしら?
ちょっとよく分からなかったので、フォルダごと一旦バックアップ。。

11/7 追記
Untracked のファイルは、READMEやデモファイルが中心だった。
勉強ふくめてなので、一旦デモ状態として残して正解かな?
開発モードで起動。

ローカルの3000ポートがデフォルトなのね。
なんと起動のプログレスがわかる。非同期通信が既に使われているということなのかな?すごい時代だ。。

「Waiting for file changes」・・・起動したので、ファイル書き換えて開発を始めていいよ、ってことね。

さきほどプログレスがでていたローカルの3000ポートでは、簡易な初期ページが完成してた。

これでいろいろ組んでみるベースが出来た。
#2